Digital Darkroom Techniques
Sharing ideas and how-to's about post processing your digital images
Adding Texture to an Image
Today’s post explains how you can add textures to your images to get a more artistic, aged, or painterly appearance. I’ve used Photoshop CS3 to develop this tutorial, but it works just as well in Photoshop Elements using the same process. Using the techniques below, I turned this image:
into this.
I selected this image because it contains strong shapes and a simple composition which I think work well for this kind of texture application.
1. Getting Started
Open your image (the one you’re adding texture to) and open the texture that you want to add. If you don’t have textures already, you can shoot your own or you can download them from a variety of sources online (such as Shadowhouse Creations, Mayang’s Textures, paper texture, Texture King). The textures I’m using for this tutorial are ones I shot at a music museum in Phoenix, Arizona (I’ve included a few of these below).
I started by making some modifications to my image prior to adding the textures. First, I moved the boat over a bit as it was too centred for my taste. Given the simple, uniform background I just selected a rectangular area around the triangle, copied it to a new layer and move it over taking care to keep the shoreline behind the boat lined up. No masking, nothing fancy at all. I also cloned out the tower at the top of the image and the boat on the bottom right. I don’t find textures apply well over water so I blurred the water using the Lens Blur filter (note in PSE, I use Smart Blur as Lens Blur is not available). Finally, I bumped up the contrast to make the shapes in the image stronger. Here’s my base image after edits.
2. Adding Texture
To add a texture to an image, switch to the texture file in Photoshop, select the whole of the texture image (CTRL+A or Select -> All) and copy (CTRL+C or Edit -> Copy), go back to your source image and paste (CTRL+V or Edit -> Paste). This will create a new layer in your image file with the texture in it. At this stage, the texture should be totally obscuring your image.
To merge the texture with the image, you need to adjust the Blending Mode of the texture layer in the Layers Palette. A good blending mode to start with is ‘Overlay’. Try different blending modes to see the effect of each.
After trying out a number of textures, I settled on the use of four different textures stacked together and this is the result so far.
This is my layer stack at this stage.
3. Adjusting the Textures
The last texture layer I added had lines coming out from the middle, almost like lines from the sun. I like the effect, but I only wanted it applied to the mountains, not the water and not the sky. To apply it only to the land, I added a layer mask by clicking on the ‘Add Layer Mask’ icon ( ) in the Layers palette. This adds a blank (white) layer mask. If you recall from the Selective Colourizing tutorial, white reveals and black conceals. Using this rule, with my layer mask selected, I painted with a black brush over the sky and the water. This removes the texture layer from the sky and water by masking it out. Please check out that tutorial for more detailed instructions on masking.
) in the Layers palette. This adds a blank (white) layer mask. If you recall from the Selective Colourizing tutorial, white reveals and black conceals. Using this rule, with my layer mask selected, I painted with a black brush over the sky and the water. This removes the texture layer from the sky and water by masking it out. Please check out that tutorial for more detailed instructions on masking.
As the sun wasn’t actually in this image, I’ve also brightened a spot in the sky right above the middle of the mountain range to give a hint of sun peaking from behind the mountains. I did that with a curves adjustment layer and another layer mask.
4. Colour Shifting
At this stage, I’m getting pretty close, but I’m not excited about how the colours have shifted around to this bright yellow. To adjust the colours, I decided to desaturate the image with a Hue/Saturation adjustment layer and then colour it using a new layer. On the new layer I used the Paint Bucket tool to fill the layer with a shade of orange to give the colouring of a sunset. I then changed the Blending Mode of that layer to “Color”.
Finally, with a curves adjustment layer and a layer mask, I added a slight vignette to help draw the eye more into the image. This is my final Layers palette.
And here again, is the final image.
Conclusion
For those of you who use textures already, let me know in the comments below if you use a different approach. I’d love to hear your ideas and suggestions.
If you’re interested in seeing other examples, check out Texture Thursdays on both Brandon Brasseaux’s and David Williams‘ blogs. I’ve also done some textured images on my own blog. Click on the thumbnails below for some examples.
Textures
As promised above, here are a few of the drum textures I shot recently at the music museum in Phoenix. For the full-size file, right click and choose ‘Save link as…’.
Saving Highlights Using LAB Color Mode
A while back, I posted a longer exposure photograph of a cascading fountain. The photograph was taken in the waning minutes of dusk. It was a 20 second exposure with a filter, giving the photograph an impression of being taken with more available light than actual. The sun had set to the left of the composition, and ended up blowing out a little section of the sky with such a long exposure. I had some other exposures which handled the backlighting of the setting sun better, but I liked the tones and light in this one. So what to do?
When highlights are “blown” or clipped, attempting to recover it fully can be a futile effort. That was my understanding and experience until Michael Tuuk, another photogblogger tipped me off on using LAB mode in Adobe Photoshop to “paint” back what was lost. I gave it a try, and it was a photo saver, enough to post here to share. But here are a few key notes before I continue.
- Must have an editing program where you can work in LAB color mode or color space. I use Photoshop CS5. I remember it was available in CS3 & Cs4, but can’t confirm anything before or on any other image editing software.
- With this method, you can primarily recover color. Actual detail may still remain lost.
Saving the Pixels from Peril
- Begin by bringing the photo into PS. I usually bounce my RAW files from Lightroom to PS, and therefore are set to a RGB 16-bit Channel Mode upon import.
- Switch to LAB Mode: Image > Mode > LAB Color. Note that you will want to do this first. If you have been working on an image and have used layer adjustments, there may be some conversion issues when switching modes.
- Duplicate the layer (for safekeeping).
- At this junction, you can paint right onto the blown areas. The preferred method of retouching color for the most natural effect is to set your brush to Color blend mode (Key B for brush, and then switch the Mode in the top menu to Color). Below is a crop of the area I want to repair, with the white area being the clipped highlights:
- If this was attempted in RGB mode, you could brush paint your heart out and nothing would stick. Here is an example of trying to paint the pink in with RGB mode, and then I tried to dab straight black:
- But since LAB is working in a larger color space, this now becomes possible. With your brush set to Color blend mode, all you have to now is paint back what has been lost once in LAB mode. My method for getting the paint color is to use the color picker and pull the closest color, and then paint. And that is really all there is to it. But that wouldn’t work for me in this photo. The sky is really in a gradient with pink and bluish graduating colors. So here is my added trick to the trick…adding a selection mask.
- Locate the channels window. In LAB mode, there will be four channels: Lab, Lightness, A, and B. While holding the Ctrl button (or CMD), click the Lab channel.
- A “marching ants” selection will appear on the photo. What this selection represents is that PS has selected the “brightest” value of pixels in the photo. This is good because you are looking to repair the brightest of the brightest. You’ll need to get further down (or up rather) in brightness. This time, hold down CTRL + ALT + shift (CMD + OP + shift), and then click the Lab channel again. What this does is subtract a step further. The selection will become smaller as it has now mathematically selected the brighter of the last. Repeat this step until just the blown area is selected (again, each time you click on the LAB channel, you will need to be holding down CTRL + ALT + shift (CMD + OP + shift). Here is the one from the photo:
And then after I painted the color.
- This type of selection rocks because it is so specific plus it feathers. So essentially I’m making a drop cloth for the painting so I don’t have to worry about painting on the other areas.
- From here, it’s all “hit it and see what happens work.” With the selection and layer active, I painted with big, soft brushes with various color-picked hues until I was satisfied, and then deselected when finished.
- End Result
Conclusion: Sound exposure is always going to prevent the need for this tweak, or by bracketing to make sure the metering wasn’t fooled. But every now and then you might get one chance at something, and miss a bit. With long exposures in which the lighting changes in time, holding perfect exposure can be a challenge. If you blow out the entire sky, then no, this isn’t going to help. I have found it, though, to be an excellent remedy tool for that small area of highlights that are a bit distracting because they are blown.
Selective Colourizing
Today’s post is about adding a bit of colour back into your B&W photographs. Honestly, I think this technique is a bit dated, but the method is a good building block for Photoshop or Photoshop Elements skills as it involves a good beginner’s use of layers and layer masks. I used this technique to create this image.
In this technique, I use the following components of Photoshop (or Photoshop Elements):
– one additional layer which will be used to add the splash of colour
– a layer mask to control where the colour is applied to the image
– a brush to adjust the layer mask
– blending modes to adjust how the colour layer is applied to the image layer
1. Getting Started
Open your B&W image to which you want to add some colour. Create a new layer (Layer -> New -> Layer…). You’ll get a pop-up window that looks like this:
Name the layer something like “Colour”. Leave the rest of the options at their default and click OK.
Alternatively, click the “Create a New Layer” icon (![]() ) at the bottom of the layers palette. There’s no pop-up window for this method so if you want to rename the layer, double click on the new layer name (e.g., Layer 1) and type “Colour” and press Enter.
) at the bottom of the layers palette. There’s no pop-up window for this method so if you want to rename the layer, double click on the new layer name (e.g., Layer 1) and type “Colour” and press Enter.
The new layer should be completely empty.
2. Pick Your Colour
Select the colour that you want to add by clicking on the foreground colour at the bottom of the tools palette. This will activate the Color Picker
Choose the colour you want to add to your image. For this image, I’ll add the colour shown above.
3. Start Colouring
Make sure your new blank layer is still selected. Choose the brush tool in the tool palette. Brush over the part of the image you want to colour. No need to be precise at this stage, we’re going to use a mask to clean it up in the next step. Here’s what I have.
Looks pretty messy so far, but after I change the Blending mode on the “Colour” layer to “Soft Light”, I’m nearly there.
Note: depending on your image you might find “Overlay” to be a better blending mode. Best to just experiment and see what works for you.
4. Add a Layer Mask
In this last step, I’m going to add a layer mask to take away the colour where I don’t want it.
The Colour layer should still be selected when you choose Layer -> Layer Mask -> Hide All or hold the ALT key and click the ‘Add vector mask’ icon ( ) at the bottom of the Layers palette. Your colour should now be completely hidden behind the new black layer mask.
) at the bottom of the Layers palette. Your colour should now be completely hidden behind the new black layer mask.
With layer masks, the rule is “Black conceals, white reveals”. The layer mask is currently all black, so it conceals the colour I’ve just painted. To reveal the colour, we need to use a white brush to brush a hole in the mask. The mask should be selected at this stage (a white outline on the mask shows it is selected). To make sure just click on the black box just to the left of the “Colour” title in your colour layer.
Select the brush tool (press “B” or select it in the Tools palette)
Check the foreground/background colours. With a mask selected, they should be black and white respectively. Press ‘X’ to switch the foreground to white and the background to black.
Select the hardness of the brush to suit your subject and then brush carefully to reveal the colour only over the object you want to colour. If you colour outside the object, just press ‘X’ to switch back to a black brush and paint out the mistake. This is the advantage of masks – easy to fine tune.
My final image looks like this. Next to it is what my Colour layer mask looks like when it is revealed (ALT-Click on the mask to show it).
Conclusion
If you’ve not tried masks before, this is a good technique to get started on. You can create some fun colourized images from your black and whites in just a few minutes. If you’re feeling adventurous, this technique can be repeated using multiple colour layers to add as many colours as you like to an image. Pretty soon you’ll be colourizing old films.
Canon EOS Utility and Digital Photo Professional Software
Skill Level: Medium Level
This how-to is for Product or Stock Photography in Canon RAW format (CR2) using Canon´s Digital Photo Professional Software. This software is an all in one package, incorporating camera to computer image transfer and Remote Shooting from your computer. This is a useful feature when doing product photography and you have a fixed lighting and lightbox setup. This software is designed for Canon EOS user´s, other camera maker´s RAW format, i.e Nikon, Olympus Etc. may not work with this software, however TIFF and JPEG formats work perfectly well. The software normally comes with a newly bought Canon EOS camera but can be downloaded from Canon´s website in the support section. This how-to is in response to many of my amateur jewellery and craft worker friends who ask me for tips on photographing their works to upload to their Etsy pages.
EOS Utility: used to transfer images to your computer and remote shooting.
Remote shooting:
I find this a very useful feature for product photography, I have a Canon 50D so don´t have a wireless function so i´ve connected 4 USB cables together for remote shooting from my computer.
Digital Photo Professional.
Open Digital Photography Professional and click on the file where your images are located.In this case the folder is located in desktop>tutorial and the image is: Black Croc Big (4)CR2.
Double click on the image and select picture style and then select Neutral on the dropdown.
The next step is to select white balance adjustment, the dropdown has several alternatives,Shot settings,Auto,daylight,shade and cloudy, these 4 are probably all you need ,colour temp is useful if your using standard household (pink) lighting.
Next adjust the sharpness before adjusting contrast, I find that if you adjust the sharpness last you´ll have to go back and re-adjust the contrast.
Now adjust brightness and Saturation.
Brightness Saturation
Finally adjust the contrast.
You can now save the image as a TIFF or JPEG. If the image requires any tweaking you can open the saved TIFF or JPEG file to add some finer adjustments.
If you´re going to be doing this type of photography on a regular basis, you can access the shooting information which is handy for reference purposes by clicking : file>info.
These settings Sharpness,contrast,saturation and Colour Tone correspond directly to your EOS camera´s Picture Style settings. So if you´re doing this type of photography regularly it may be worthwhile applying the settings that you are happy with in the Picture Style>User Defined settings on your EOS camera. The images below have been produced exactly as described in this how-to.
I have found this software an excellent alternative to Photoshop for product and especially Stock Photography as most stock image websites don´t like images produced with lots of layers. This tutorial applies to this type of photography but general photography i.e landscapes, might require a slightly different approach, at the end of the day it´s about practice and experimentation to find what produces best results.
At the risk of stating the obvious, here are some things to consider with this type of product photography:
If using a DSLR, use manual mode. If using a Digital camera, use closeup mode. Use a remote release or timer. Always use a tripod. Use a light box (photography tent), they are inexpensive, or can be made at home quite simply. Use white lighting where possible, LED bulbs work very well and though more expensive than conventional bulbs last years longer. Generally flash or direct sunlight create more problems than they solve. If you are planning to use your image for stock photography, use a white background as it makes the image easier to work with for whoever is going to download your image. This how-to is how i use this software, others may approach it a little differently.
After a little practice with this software you´ll find it quick and simple to use and has more features that might be of use to you. If the software came with your camera but you have´nt installed it yet, it may be worth your while checking it out as it has many more features, that i have´nt touched on here. Please feel free to make any comments,suggestions or queries you may have about this tutorial.
Creating a “Twirling” Digital Art effect in Photoshop Elements
This tutorial is about using a Photoshop Elements technique to produce a Digital Art image with a twirling effect.
Photoshop Elements Skill Level: Beginner Time:15 Mins.
Some notes worth considering before we start.
- Effect radiating from the centre will require that our source image´s main content is centered on a horizontal plain and in the middle. An image where the main content is in a corner for example, will result in the effect emanating from that point, so cropping to suit the desired effect may be worth considering. At the end of the day it´s about experimentation.
- My personal preference is for bright and vibrant colours, it´s what works best for me but again it´s personal choice and Hue and Saturation, Contrast and any sharpening can be dealt with in the final stages. The final image top left has had Hue and Saturation at +45,Contrast at +48 and Sharpening at +30. I have found HDR and Tone Mapped images work especially well, again due to the vibrancy of the colours.
- Click on the screenshots for larger view.
load the source image in PSE. I´m using an old image of the City of Arts and Sciences in Valencia.
Step 1: Select Filter>Pixelate>Mezzotint >Medium Lines> OK
Step 2: Select Filter> Blur>Radial Blur Move the amount slider to 100, select the blur method to Zoom and quality to best and> OK.
Step 3: Press Ctrl+f (Command+F). (you can do this three or four times, I usually go for three times).
Step 4: Duplicate layer (PSE default is “background copy”, no need to rename it as we´re only using these two).
Step 5: Select the top layer (background copy), select Filter>Distort>Twirl , on the bottom of the dialog go to the angle slider and move to 75 Degrees (It does´nt matter if you use +- values for the the top Background copy layer or bottom locked layer as long as you use the opposite values for each layer) then> OK.
Step 6: Select the locked layer (background) Select Filter>Distort>Twirl, On the bottom of the dialog go to the angle slider and move to -75 Degrees. (opposite values to the background copy layer) then> OK.
(You can choose any values, they don´t have to be 75 it is just what i´m using for this image and the values don,t have to be +- equivalent. e.g. we could use +235 for one layer and -135 for the other layer this would create a more abstract design).
Step 7: Go back to the Background Copy Layer and set the blending mode to lighten, which you can select from the little tab above your layers it´s set by default to “normal” .
Step 8: Go to the locked background layer and click on it select merge visible, add Hue and Saturation,Contrast and Sharpness as desired.
Step 8. Add Hue and Saturation,Contrast and Sharpness as desired. Save image and you´re done.
This is a very quick and easy way to produce stunning Digital Art, with a high Fun Factor and almost any images will do, so before you discard or delete those out of focus or blurred shots turn them into Digital works of art instead ….enjoy!
Split toning
Split toning is the application of two different colours (or tones) to an image. One colour is applied to the light areas (a.k.a. the paper) of an image and another colour to the darker areas (a.k.a. the ink) of an image. I mention the paper and ink for the perhaps obvious reason that this technique, like so many digital techniques, enjoys a long history in film and paper.
For the image below, I applied a traditional yellow/blue tone.
It’s important to start with a black and white image. While you can use this technique on a colour image, I wouldn’t call the result a split tone. So, either start with a black and white image or pick your image and convert it to black and white using whatever method you prefer.
In Photoshop
The process of toning the image includes adding one colour to the highlights and another to the shadows. In Photoshop, the easiest way to do this is with a Color Balance adjustment layer. With the Color Balance tool you can adjust the highlights and shadows separately in just one adjustment.
Add a Color Balance adjustment layer by choosing Layer -> New Adjustment Layer -> Color Balance. Select highlights and use the sliders to adjust the colour of the highlights. Select shadows and adjust the sliders again. The settings I used for this image are below (note: these images are from CS3).
As you can see, I keep the Preserve Luminosity check box checked to avoid shifting the luminosity in the image.
In Lightroom
This is even easier in Lightroom. In the Develop module, there are 9 adjustment panels, the fifth of which is Split Toning as shown on the right side of the screen shot below.
Again, start with a B&W image. In the Split Toning panel, select your highlight colour with the hue and saturation sliders or by clicking on the colour box on the top right of the highlight box. Do the same for the shadows. The balance slider in the middle lets you extend or reduce the tonal range affected by the highlight or shadow toning.
To get you started, Lightroom also offers four split tone presets under the Presets panel on the left side in the Develop module.
Closing
Split toning is a simple technique whether you use Photoshop or Lightroom. Anyone use any other techniques or tools for split toning?
Infrared Look using Photoshop’s Channel Mixer
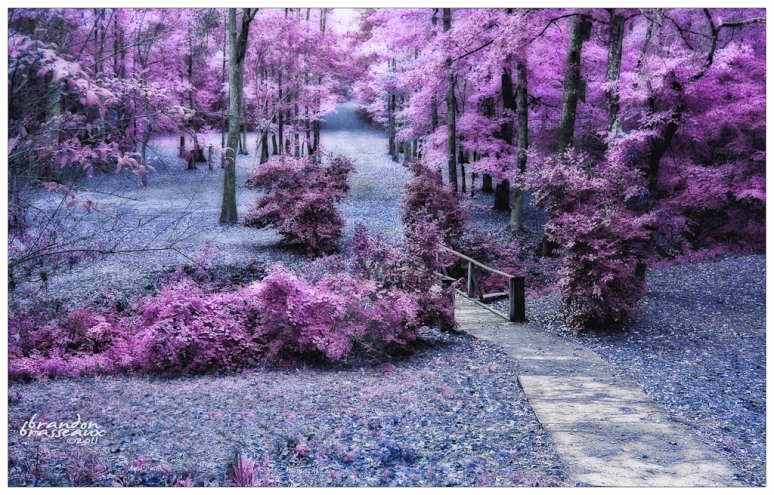
This tutorial is about using a Photoshop technique to bring out an “infrared” style in a photograph. If not familiar with the look, browse through this Flickr group. As you will see, there are many different styles within the style. This post is geared toward how I brought about the below photograph, but hopefully, through the tutorial you’ll notice that a plentitude of end results can stem from the same technique.
Software and Format Notes: Photoshop CS4 & Lightroom 3.3 used. Shot in RAW format, and then imported into Phostoshop from Lightroom, and then worked with in 16-bit RGB mode.
Selecting a Photograph
Any photograph can be used, but from my experience, simple color patterns work best to achieve the more phantasmal results. Here is my original. I selected this one as I knew that I would be able to get that purplish hue out of the green foliage when applying the technique. Another factor to consider is original exposure. Brighter exposures will lend themselves to more luminous tones. I brought up the exposure on the original up about 0.50 in Lightroom before sending it to Photoshop. Below is the original:
Processing in Photoshop
- There are only three panels needed: Channels, Layers & Adjustments. On the Layers panel, duplicate the original file. If any adjustments are needed to the image, now is the time. I framed a stump into the foreground in the original, but once I brought it into post, I decided it was too distracting so I cloned it out.
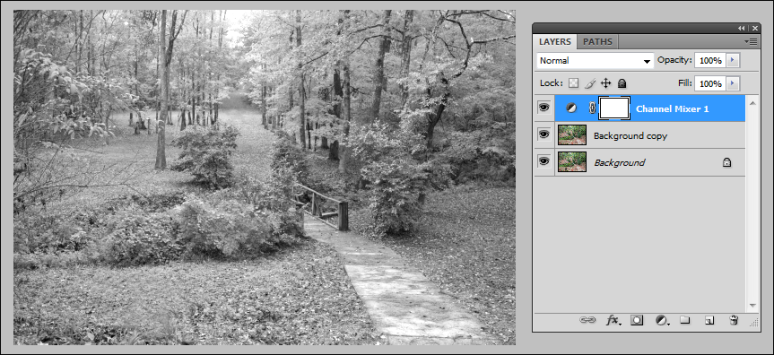
- Add a Channel Mixer adjustment layer. Next, select the Monochrome checkbox on the Channel Mixer panel.
With this adjustment layer you will bias one of the channels to achieve an infrared look in monochrome. By biasing, I mean that you will make one channel 100% and the other two will be set to 0%. For my sample, I was heavy on the red channel while pushing back the blues and greens, but this will depend on your native colors. The rule of thumb when tweaking the channel sliders is that all three should equal 100%. I find though for this technique, overextending the total can work. A chief reason for not going over 100% is that it can cause some noise/artifact issues. But for this style, imperfections aren’t all that bad. Bottom line is to tweak until you get the look that you want. You can always come back to the Channel Mixer layer and make adjustments. Below is how the source image looked with just the Channel Mixer applied.
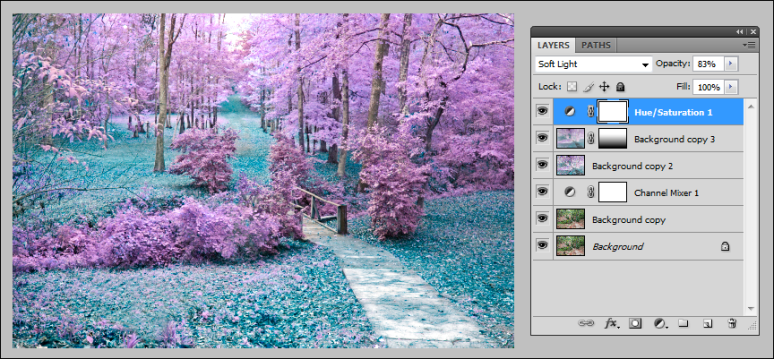
- Duplicate the color version of the source image, and then move it on top of the Channel Mixer layer. Next, invert the color by hitting CTRL + I. Set the blending mode to “Color.” At this junction, you should be able to see the stark colors.
- The next step is where I increased the glow. Duplicate the inverted layer, and then add a Gaussian Blur (Filter > Blur > Gaussian Blur). The amount of blur is relative to how much you want to soup up the glow. I used a blur of about 3.5 radius. Once done, click OK to close the Gaussian Blur dialog box, and then change the blending mode on that layer to Soft Light. If needed, drop the opacity on the layer to take some glow off. As a side note, I didn’t want a uniform glow so I added a layer mask to the layer. On the layer mask, I drug a black/white gradient from the bottom to top. This action masked the glow from the foreground and gradually let it through towards the foliage at the top of the image where I wanted the concentration of glow.
- Add a Hue/Saturation adjustment layer. This is where you can change the hues by moving the slider left to right or adjust the amount of saturation. Again, it’s all about what works best for your image.
- That’s it, the gist of the technique.
Conclusion
If you notice, my final I posted at the start looks a little bit more different than the last. This is because I decided in the end I wanted more blues instead of the cyans, and once I brought the file back into Lightroom, I used the colors panel to move the cyans to more blues. I also dropped the Clarity values to get more diffusion and hiked the Contrast slider. I mention this because the tutorial is chiefly about the core technique in Photoshop to get some of those infrared tones: channel mixer, inverted layers in color mode, Gaussian blur layer and the final hue/saturation layer. Once you have worked this initial process, you can then start moving the image into other creative directions.
Multiple Exposures
This is the first post for this blog. I think I may have chosen a slightly complex one to start with, but I’ll give it a try and please let me know what you think. It’s my hope that this will be a communal blog that lots of people will post on to share their techniques. If you want to contribute, just let me know with a comment on the About page.
For this post, I’m describing the process I follow to produce multiple exposures like this one, using Photoshop (note that I’m still back in the old days of CS3 for now).
1. Shooting
First step here is capturing the images that will be used to build up the final image. Other than your camera, the only essential piece of equipment is a tripod. A remote trigger release is handy to make sure you don’t shift the camera, but you can get away without it if you’re careful. It would be a good idea at this stage to set your white balance to suit your conditions rather than leaving it on Auto White Balance – just to be sure the white balance is consistent across your images. Take your pictures.
This image is a composite of 9 shots. I actually took 13 frames originally, but not everything you shoot is going to work when you start putting it together so some shots hit the cutting room floor. For example, in this image, overlapping body parts would have been an obvious problem. I’m not looking for reality here, but I am trying to make it clean.
These are the source images I used.
2. Loading
Whether you store your images in a library or not doesn’t really matter. If you use Lightroom or Photoshop Elements or iPhoto or Aperture, your next step is to load your images into your library. If there are some minor exposure issues to correct, you can do this now if your catalog is able, but be sure to apply the identical corrections to each image or they won’t stitch together cleanly later.
3. Stacking
Open up the images as layers in a single Photoshop file. Some catalogs and image browsers allow you to do this with a simple right-click (sorry, I’m a PC guy). If yours doesn’t, open them all individually into Photoshop. Pick your base image (you can change later, so don’t sweat it) then copy and paste each image onto the base image. That is, cycle through the images (using Ctrl-F6 or in the menu, choose Window then the filename), select all (Ctrl-A or in the Select menu, choose Select All). Choose Edit/Copy switch back to your base image file and Edit/Paste as New Layer. Each paste should create a new layer.
When you’ve gone through all the images, you should have a single file with all the images stacked in layers so your layers palette looks something like this.
Clarification: while this image shows Canon raw files, there’s no reason you can’t use JPEGs. Makes no difference to this process. Also, if you copy/paste in each layer, the layer names will be Layer 1, Layer 2, etc. Again, does not impact the process described.
4. Masking
The next step uses Layer Masks to hide and reveal details in each of the layers. Right now, the only image you should be able to see in Photoshop is the top image because it’s hiding the rest of the images. A Layer Mask allows you to selectively hide or reveal part of a layer. To start, I hide the entire contents of each layer. In layer masks, black conceals and white reveals so, to hide the contents of a layer, I create a layer mask filled with black. Start by selecting the top layer, then hold the ALT-key and click on the layer mask icon (grey rectangle with the circle in the middle at the bottom of the layers palette). Repeat this step for each layer with the exception of the bottom layer – it doesn’t get a mask. Your layers palette should now look like this.
5. Revealing
What remains now is to reveal the bits of each image that you want to bring back. This requires using the Brush tool, painting over the mask with white to reveal the image being hidden by the mask. Select a layer mask by clicking on it. Then Shift-Click on the layer mask to temporarily disable it. With a brush and white selected as the foreground colour, brush roughly over the part of the image you want to reveal. Click the layer mask again to enable it and check the accuracy of your painting. Leaving the mask enabled, continue to paint with the white brush until the image is revealed the way you wanted. If you revealed to much, switch to a black brush to restore the mask. (important keyboard shortcuts: D – sets foreground/background colours to black/white; X – swaps between the foreground and background colour; [ and ] reduce and increase the size of your brush). Repeat for every layer.
Make sure you zoom in tight to catch the finer details in the image. Don’t forget to include the shadows.
Note that if you have some overlapping of your subjects across images, re-ordering the layers can make editing a bit easier.
When you’re done, your layers palette should look like this.
6. Finishing Up
Once I’m happy with the masking, I save the result as a TIFF with all the layers included or as a PSD file. It takes a lot of work to do the masking and there may still be a mistake in there. I have to preserve the layers and their masks if I want to keep working this file. If you want to do further edits (e.g., to convert to B&W), you can continue working on the same file or make a copy.
Conclusion
I’m sure there are other approaches to multiple exposures, but this is the method I use with many thanks to Brandon at When This Becomes There and David at Photographs by David. Both have written on this topic in the past and have influenced my process. If you have questions or suggestions, I’d love to hear from you in the comments below.
-
Recent Posts
Contributors
Archives
Categories
-